The main Panel Editor and all corresponding panel views are visible when a Panel is selected in your project’s tree view in the IIZI Explorer. By double-clicking any Panel in your project’s Explorer tree view, a Tabbed Panel Editor is added to your workbench; you can, in this way, have several Panels opened at a time.
The Panel tree view is above the Property Editor and to the right of these is the Design area where you can see a graphical representation of your Panel in Microsoft Internet Explorer. These three windows make up your Panel design-oriented workspace. You can also view your design externally in Chrome Canary or IE.
There is demonstration video here:
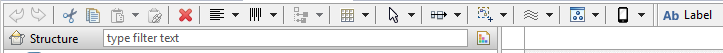
Panel Editor Toolbar
The Panel Editor has a main toolbar holding tools for manipulating the components and the Panel being designed. The panel editor toolbar is located above the tree view and the Design Area. The Panel Editor has the basic tools needed to manipulate components after they have been created: Cut, Copy, Paste and Delete and all actions performed during design are revertible with Undo and Redo.

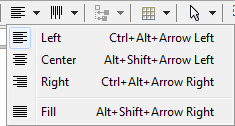
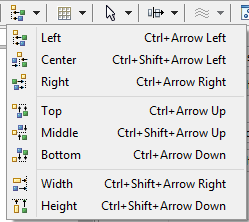
Components can be aligned inside their bounding box. When a component is created, it is given a default size, but the bounding box of the component can eventually be any size; the component can then be aligned, horizontally and vertically inside of its own bounding box.



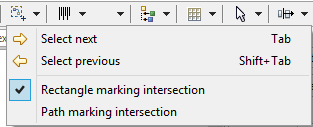
Components are selected by clicking in the Panel area or in the Panel tree view. Multiple components are selected by using ctrl-click or shift-click. Other ways of selecting multiple components can be configured in the Selection tool in the toolbar. When multiple components are selected, they can be aligned relative to each other with the Component align tool.


The Design area
The Design area shows a live instance of the Panel and its components. Any changes to the component properties or hierarchy will be visible immediately. Likewise, any change in the Design area will be immediately reflected in the Panel’s properties. The Design Area Toolbar is at top far right; from the Client tool, you can choice to open the Design Viewer.